
Menu
Are you looking for a powerful online presence that captivates your target audience, drives traffic to your website, and boosts your business growth? Look no further! Creative Web Designs is here to transform your digital landscape and create a compelling online platform that resonates with your customers.
As a San Antonio-based company, we understand the unique needs and preferences of the local market.
We have helped numerous businesses in San Antonio achieve their online goals through effective website design and digital marketing campaigns.
We keep you informed every step of the way, providing regular updates, progress reports, and insights. You'll always know how your website design and digital marketing efforts are performing.

At Creative Web Designs, we understand the critical role that a well-designed website plays in today’s competitive business environment. Our expert team of talented designers, developers, and marketers is dedicated to crafting visually stunning, user-friendly websites that engage visitors and convert them into loyal customers. We specialize in providing comprehensive website design and marketing solutions tailored to meet your unique business goals.


A stunning website is meaningless if it doesn't appear in search engine results. Our SEO experts will optimize your website, ensuring it ranks higher on search engines and attracts organic traffic. We employ proven strategies, including keyword research, on-page optimization, link building, and content creation, to boost your online visibility.

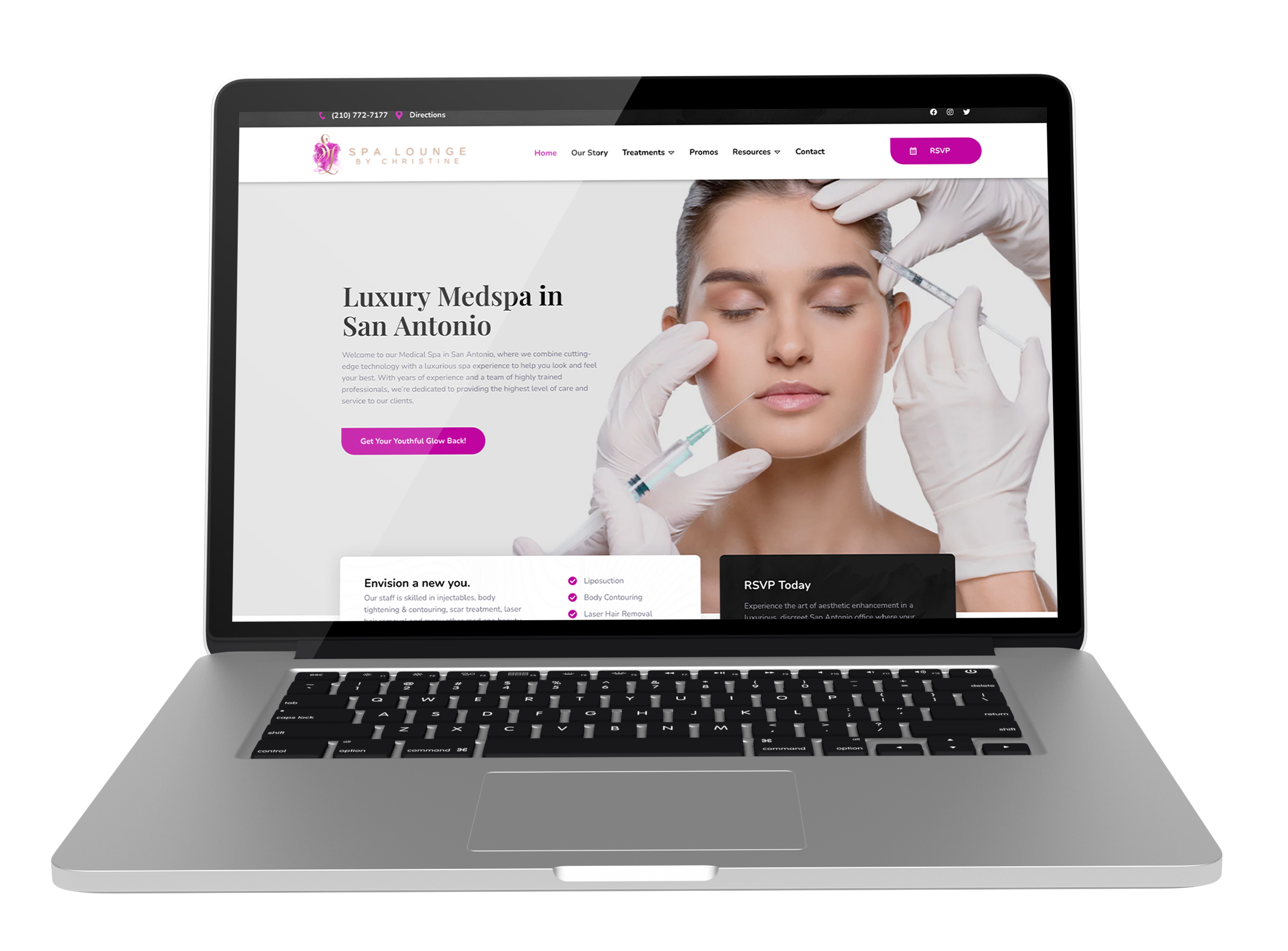
Our creative geniuses will collaborate with you to create a visually appealing and intuitive website that reflects your brand identity and delivers an exceptional user experience. We utilize the latest design trends and technologies to ensure your website stands out from the competition.

Harness the power of social media to connect with your target audience and build a strong online presence. Our social media marketing specialists will create engaging campaigns that drive brand awareness, increase customer engagement, and generate leads for your business.

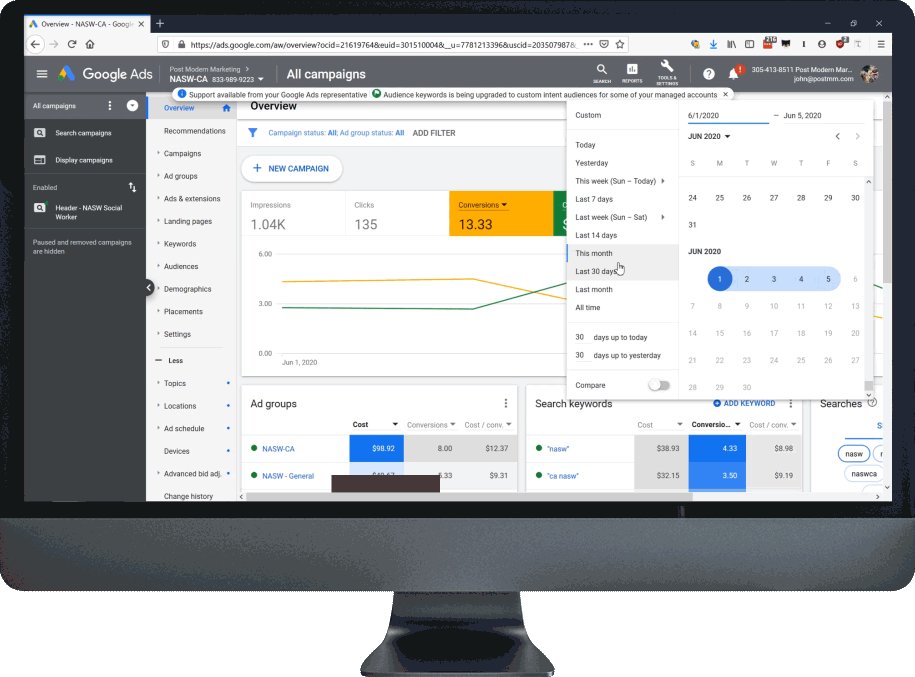
Ready to boost leads, website traffic, or both? Our tech-powered PPC services will help you reach your goals and grow your ROI! Explore new opportunities and get results you can measure.

Ready to take your business online? We have extensive experience in designing and developing secure, scalable, and user-friendly e-commerce websites. From product catalogs to payment gateways, we'll help you establish a seamless online shopping experience for your customers.

Are you looking to enhance your online presence and attract more customers in your local area? At Creative Web Designs, we specialize in providing top-notch Local SEO services that can skyrocket your website’s visibility in local search results.
Premier Workforce
Cindi @ Creative Web Designs is OUTSTANDING. Her ability to be flexible, responsive, and timely is more than a business owner could ask for. She listens to your goals and desires to partner with you to make sure she is value-added member of your team. Great Work!!!
My BizSpace
Very professional service! Great communication and ability to create what client is looking for. Fast service. This company went above and beyond what we asked or even hoped for. Incredible art and design work that looks better than we had hoped!
Clean2Kore
By Appointment Only
401 East Sonterra Boulevard, Suite 375 San Antonio 78258
(210) 890-8932

Creative Web Designs pours over 40+ years of combined experience into every web design and marketing campaign we work on. We recognize that each client has marketing needs that are as unique as their brand.
©Copyright 2010 – 2024 Creative Web Designs, LLC by Cindi Martin. All Rights Reserved. Privacy Policy | Terms & Conditions